
El enunciado hace referencia a la disposición entre las diferentes páginas que forman un sitio web y los enlaces o forma de acceso de unas a otras.
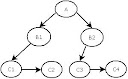
 Estructura jerárquica (estructura en árbol): es la más empleada, desde la página principal se accede a las otras páginas secundarias, de las que se accede a otras terciarias, y así sucesivamente. Estructura jerárquica (estructura en árbol): es la más empleada, desde la página principal se accede a las otras páginas secundarias, de las que se accede a otras terciarias, y así sucesivamente. |
 Estructura lineal: parte de una página principal desde la que se accede a las otras de forma secuencial, una tras otra. Es análoga en su disposición a las páginas de un libro. Estructura lineal: parte de una página principal desde la que se accede a las otras de forma secuencial, una tras otra. Es análoga en su disposición a las páginas de un libro. |
 Estructura lineal-jerarquica o mixta (árbol de listas): Mezcla las dos estructuras anteriores, parte de una página principal de la que se accede a otras secciones lineales. Se suele encontrar en sitios web de educación on line (e-learnig) donde se encuentra una estructura jerárquica para representar índices o diferentes temas y después, los contenidos de los temas van en estructuras lineales. Estructura lineal-jerarquica o mixta (árbol de listas): Mezcla las dos estructuras anteriores, parte de una página principal de la que se accede a otras secciones lineales. Se suele encontrar en sitios web de educación on line (e-learnig) donde se encuentra una estructura jerárquica para representar índices o diferentes temas y después, los contenidos de los temas van en estructuras lineales. |
 Estructura de frames (marcos): Es típica en una web que dispone de un menú siempre presente desde el que se accede a los contenidos de diferentes secciones, donde el menú es un fichero HTML estático y cada sección es otro. Estructura de frames (marcos): Es típica en una web que dispone de un menú siempre presente desde el que se accede a los contenidos de diferentes secciones, donde el menú es un fichero HTML estático y cada sección es otro.Es una práctica en desuso por varios motivos, tanto de accesibilidad (a la hora de llegar desde un buscador) como de indexación (pues los contenidos pueden quedar divulgados en varios ficheros HTML). |
 Estructura web: es en la que se puede estructurar diferentes páginas con libertad total. Da más facilidades a los diseñadores, pero a veces es más confusa para los usuarios, ya que permite visualizar un sitio web sin rumbo fijo... es una estructura "del todo vale". Estructura web: es en la que se puede estructurar diferentes páginas con libertad total. Da más facilidades a los diseñadores, pero a veces es más confusa para los usuarios, ya que permite visualizar un sitio web sin rumbo fijo... es una estructura "del todo vale". |
Las imágenes se han realizado con el software free de creación de diagramas de flujo Dia.
Dos reglas importantes: reglas de Jakob Nielsen
Jakob Nielsen nos da las dos reglas más importantes sobre la estructuración de un sitio web:
- La estructura del sitio web debe estar al servicio del contenido, reflejar el contenido y sus relaciones... Algo que parece obvio, a veces se suene pasar por alto.
- La estructura no debe reflejar la organización de su compañía (empresa, etc). Al usuario no le interesa su organización sino su Web. La estructura debe determinarse por las tareas, incluso si eso significa que varios departamentos tengan que colaborar para realizar un solo documento.
Elementos semánticamente relevantes a la hora de definir una página (SEO)
Cuando hablamos de relevancia nos referimos a la relevancia de las palabras para los motores de búsqueda, o de los términos más relevantes para mejorar el posicionamiento de nuestro sitio web. Estos son:
 Título (title): la relevancia del título se reparte por igual entre cada una de las palabras que la componen, para que cada una de ellas no quede con poca relevancia no es conveniente poner más de cuatro términos o conceptos. Para determinar qué palabras emplear en este campo se puede usar la herramienta libre Google Adwords (def. wikipedia)
Título (title): la relevancia del título se reparte por igual entre cada una de las palabras que la componen, para que cada una de ellas no quede con poca relevancia no es conveniente poner más de cuatro términos o conceptos. Para determinar qué palabras emplear en este campo se puede usar la herramienta libre Google Adwords (def. wikipedia)
Muy importante, para la elección de estas palabras, visitar la herramienta de Google Adwords:
Consejos e ideas sobre palabras clave- Nombre de los ficheros html (o del las direcciones url de las páginas no principales del sitio web): los nombres se deben corresponder con el contenido del fichero (lo más semánticamente relevante con el contenido), y las palabras relevantes se deben separar por guiones medios (-), nunca guiones bajos (_), pues con estos últimos los buscadores (Google) las interpretaran como una sola palabra, y no tendrá la misma relevancia para los motores de busquedas.
Otro aspecto a tener en cuenta es que en los párrafos de texto, tiene más relevancia en las búsquedas las palabras del principio y del final del párrafo, pues lo lógico es que las primeras enuncien el contenido, mientras que las últimas suelen enunciar conclusiones. De la misma manera, los elementos en negrita, en cursiva o subrayados también adquieren una mayor relevancia.
No hay comentarios:
Publicar un comentario